There are a variety of reasons why Red Bull has over 20 million Facebook fans, but one that surfaces to the top is their unapologetic “Like our Page, hint, hint” custom landing greeting. And while Red Bull has a budget larger than most of us, that doesn’t mean we’re cut out of the custom landing page party. Thanks to a fantastic WordPress plugin and a bit of copy/paste inside Facebook, you can have a custom landing page up and running within 5 minutes. Here’s how:
- Visit https://www.facebook.com/developers and click on “Set Up New App” in the top right corner.
- Give your app a name and agree to Facebook’s Terms of Service.
- On the next screen, give your app an official name (this is the one the public will see). The About and Website tabs are optional, however it’s recommended to create and upload a custom icon and logo.
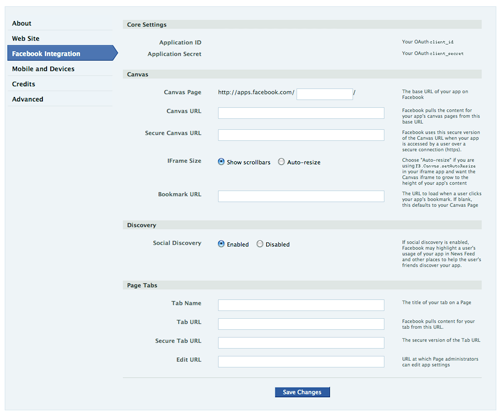
- Click on Facebook Integration

Now here’s where most of us get hung up. Facebook is asking for a whole lotta URL’s and canvases, secure this, and iFrame whats? Fear not, there’s no need to bring in the development team. If you’re familiar with WordPress, you’re already half way to publishing your first custom landing page.
Provided that you have admin rights to your WordPress based blog (or site), head on over to the plugins directory and search Facebook Tab Manager. Found it? Great, install it, and let’s get this party started! Once you’ve installed and activated the Facebook Tab Manager, you will next create a custom Facebook page within the confines of the self hosted WordPress installation, and then tell Facebook where to look for it. To do this…
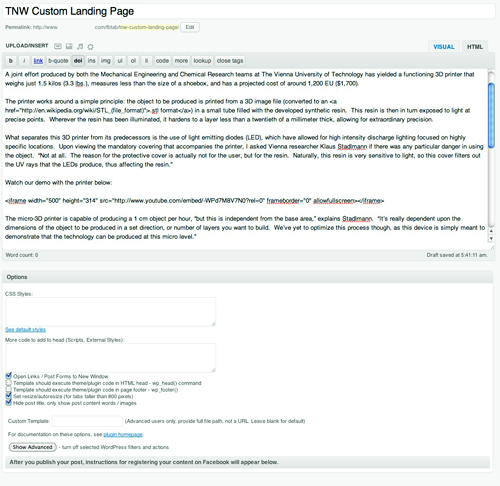
From the Facebook Tabs icon in your WordPress sidebar, select Add New. You should be greeted with a very familiar WordPress interface. In essence, what you’re doing here is creating a new page within your WordPress installation, but hidden from public view. To this end, I like to title these pages the same as the app for quick and easy recognition.

Once you’ve titled the page, the wysiwgy editor is your new best friend. Here’s where you’ll want to design and edit your HTML. If using the visual interface is more your style, no problem, edit away.
For this example, I’m employing my own narcissism, and using my World’s Smallest 3D printer article as my landing page, but you can use any HTML based code you want (images, iframe code, etc.). I’ve copied the HTML code from the article, and pasted it in the editor box (under the HTML tab and not visual tab).
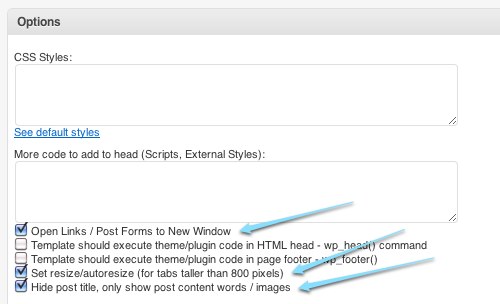
So far, so good. The Facebook Tab Manager plugin also offers you the option to change and/or alter your CSS styles, but let’s keep it simple, and assume that the existing style sheet is to your liking. Likewise, you can add additional scripts and style sheets, but K.I.S.S.

You will, however, want to pay attention to the tick boxes below the extra code box. Open Links / Post Forms to a New Window is just as it says, or for the hidden coder in you, think of it as a target=”_blank”. Unless you’ve got some super fancy code going on in your header or footer, don’t worry about the “Template should execute…” options, but do pay attention to the “Set resize/autoresize” box, as well as the “Hide post title…” option. We’re now 80% complete, and only a bit more copy/pasting to go.
Now that you’ve perfected your HTML code via the editor and selected the options for your page, go ahead and publish your masterpiece. Again, fret not, as this page is not publicly viewable on your site/blog. Once published, the Facebook Tab Manager plugin will present you with a number of URLs. Remember that URL, canvas, and iframe information Facebook was previously requesting? Voilà.

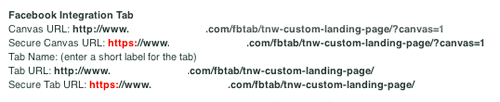
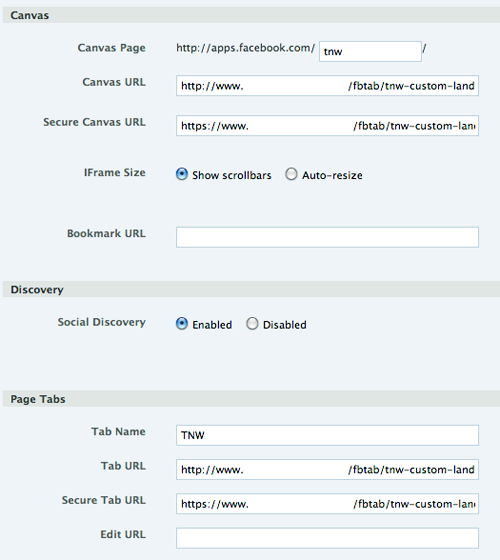
Back at the Facebook Integration tab, you now have all the URLs you need to fill in the form. Note: The Facebook Tab Manager plugin will also allow you to get a bit fancier and create two separate posts, one to act as a tab manager, the other as a stand alone application canvas. Again, for the sake of simplicity, let’s skip the canvas, and stick with what we’ve got.

Copy/paste the appropriate URLs from the plugin to their corresponding fields within the Facebook Integration tab. As the plugin states, “Make sure the radio buttons are set to iFrame, not FBML, for both the Canvas URL and the Tab URL.” Also note that those who choose to browse Facebook under the “Secure” (https) feature may have trouble viewing your custom landing page if your domain does not have an SSL security certificate installed. If you’re in doubt, consult your IT manager, and/or hosting company. Now click on that awesome “Save Changes” button, and let’s see what we’ve got.

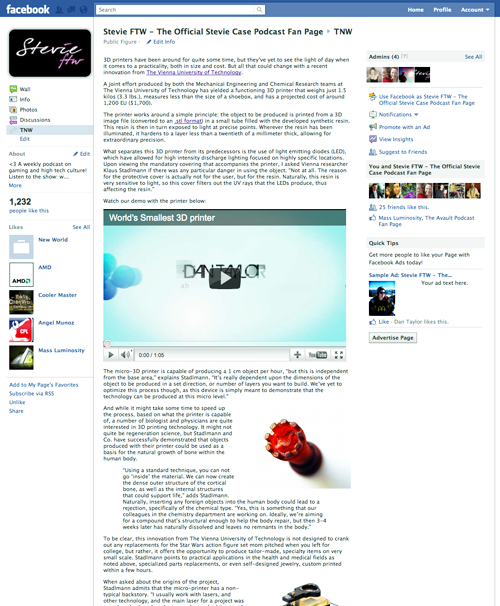
Head back on over to your page, and you should now see your app appear in the left column navigation, just below your profile image. Clickit, and let’s confirm we’re seeing the same thing as we did in the WordPress editor. This is where that “Set resize/autoresize” option comes in handy, as the plugin with automatically reformat your content to fit within the constraints of the available Facebook real estate.
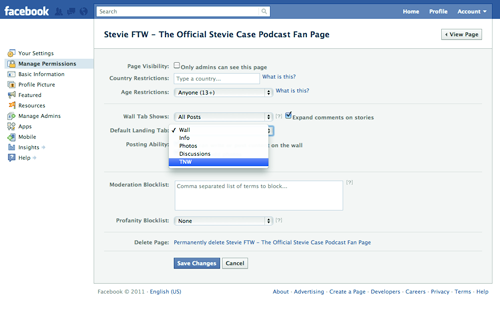
We’re now 95% complete. Click on “Edit Page” at the top right corner of your wall. Under “Default Landing Tab” select your new app from the dropdown and click “Save Changes”.

Now log out, or visit your page from another browser where you’re not logged in, and ….Presto! a custom landing page for new visitors.

Post Script: While the resize/autoresize option will work for text, during my testing I discovered that the same is not true for images, video, other iframe content, etc. To ensure that these additional media formats apply correctly, I recommend using dimensions of 500px wide or less.
Get the TNW newsletter
Get the most important tech news in your inbox each week.