Based on the response to my Track Social Media with Google Analytics article a few weeks back, I decided to take the same approach, but this time reverse the equation. Meaning, instead of tracking social media traffic within Google Analytics, why not track website traffic via Facebook Insights?
Here’s how:
First and foremost, head on over to the Facebook Insights landing page. If you’re an admin of any fan pages or apps, you should already be quite familiar with this area. If not, fret not, as this entire process can be done with a few clicks and a copy/paste.
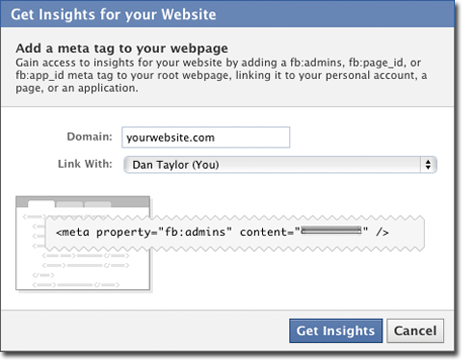
![]() In the top right corner you see the bright green “Insights for your Website” button. Clicking on this button will bring up a dialogue box that provides some insight (pun intended) on what we’re working with here. You’ll notice that, we’re doing nothing more than adding a meta tag to your websites’ source code. But what a valuable meta tag this is!
In the top right corner you see the bright green “Insights for your Website” button. Clicking on this button will bring up a dialogue box that provides some insight (pun intended) on what we’re working with here. You’ll notice that, we’re doing nothing more than adding a meta tag to your websites’ source code. But what a valuable meta tag this is!
Fill in your domain, and decide which account you’d like to link the Insights to. If you choose You, then only you will have access to these analytics. On the other side of the coin, by choosing Fan page or application will provide analytics to all admins of your selected page or app.

Now for the code. Sadly, Facebook does a poor job at explaining the process here, and you might be wondering what this little snippet of code is here for. This meta property code needs to be inserted into the header of your website’s code. For corporate folks, you’ll most probably need the assistance of the person(s) responsible for administration of the site. For the rest of us, copy that snippet of code, fire up that FTP client, or login to your favorite CMS of choice, and let’s get started.
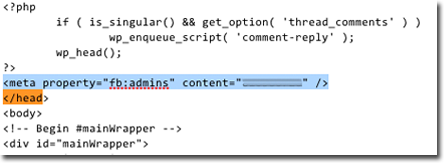
I personally use WordPress, and cannot speak authoritatively about other platforms, but the methodology is sound no matter what platform you’re using. Within WordPress, navigate to:
Appearance->Editor->Header.php

Now we’re on the hunt for the head tag, specifically, the closing head tag. Just before this closing head tag, here’s where we’ll want to paste that snippet of code Facebook has provided. Now that the code is inserted, be sure to save your changes, and head on back over to Facebook.
Within the same dialogue box, now click on “Get Insights.” If configured correctly, you should see a new addition to the available items within your Insights dashboard.
But what if you’re already using Google Analytics, and you’ve already segmented out Facebook traffic? A very valid question.

By adding the Facebook Insights tracking code to your website, Facebook will provide you with a stat that no other analytics package can: the social feedback loop. Meaning, while Google Analytics can tell you how many visitors arrived via Facebook (with proper segmenting), only Facebook can give you the exact breakdown of how many times your content was viewed and how valuable that content was (the loop), ultimately resulting in traffic to your website.
Any questions? Fire off in the comments!
Get the TNW newsletter
Get the most important tech news in your inbox each week.