Instagram introduced video to its hugely popular photo-sharing service last week, but there is no support for embedding either type of media on blogs as yet, Tumblr aside — until now.
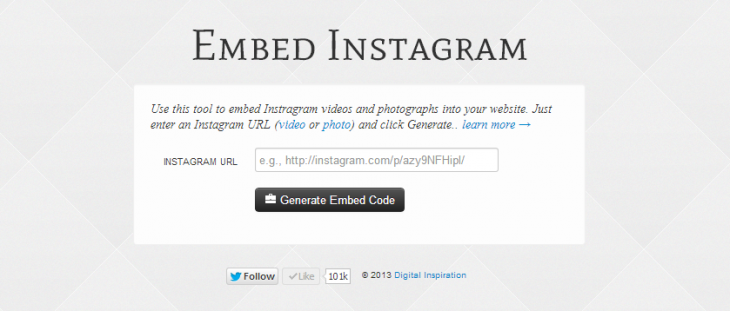
Embed Instagram is an unofficial but handy little service that does exactly as the name suggests. Just drop the link to your chosen video or image into the box, generate an embed code, throw it into your blog and you’re all done.
The tool was created by prolific blogger Amit Agarwal, who rightly points out that Instagram doesn’t let users specify Creative Commons licenses so you should check with the content creator before spotlighting their work.
This setup is far easier than the existing option — painfully spelled out by Mashable here — and makes embedding video from Instagram almost on a par with adding videos from Vine to your site. The Twitter-owned service has an automated embed function built in, which adds a frame and other polish to videos, but it wasn’t available on launch and it’s likely Instagram will add similar support in time.
What’s particularly nifty about Embed Instagram is that you can change the size of the embed using the source code, to ensure it is optimized to fit your website. However, we’ve found that photos max out at 612×612 pixels, which is the size that Instagram saves them at.
Now, on to the proof shots.
Here’s my lunch from earlier today:

Sticking to the subject of food, here’s a video from TNW’s Josh Ong to show that both kind of media are supported:
Headline image via TNW
Get the TNW newsletter
Get the most important tech news in your inbox each week.