
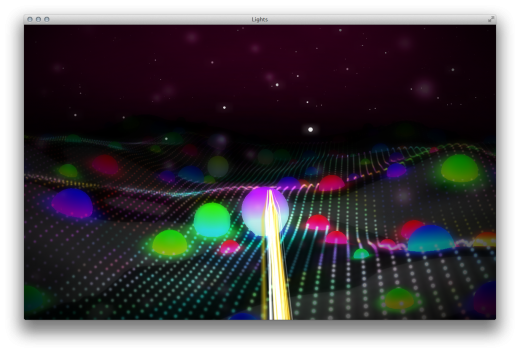
If you’ve ever read about WebGL and wondered what it could do, Lights will be a great example for you. In short, WebGL is a way to display 3D graphics in the browser, without the need for a plugin. Lights is something that looks like it should be running in Flash, but no plugin is necessary if you’re using a browser that supports WebGL (Chrome, Safari and Firefox all work).

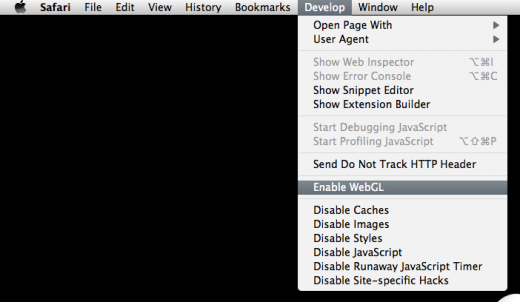
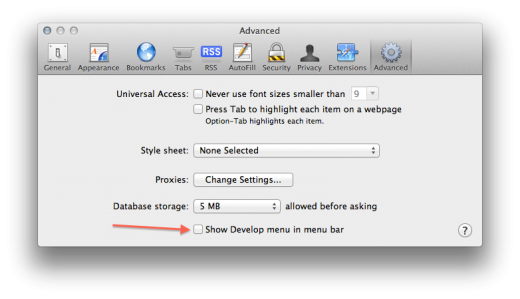
A quick note about WebGL in Safari – It’s not turned on by default, so you’ll need to enable it via your Settings menu by selecting Advanced, then checking the box at the bottom:

Get the TNW newsletter
Get the most important tech news in your inbox each week.