There’s been a lot of debate about what would power the mobile platform moving forward. Of course, much of that debate depends on what side of the Apple versus Google fence that you stand on. However, one thing that both companies agree on is that HTML5 is the way that mobile will move forward.
There’s been a lot of debate about what would power the mobile platform moving forward. Of course, much of that debate depends on what side of the Apple versus Google fence that you stand on. However, one thing that both companies agree on is that HTML5 is the way that mobile will move forward.
Sencha Touch is the first full-blown HTML5 development platform to focus entirely on the mobile environment.
Now, I’m not a developer, but even I can see how cool this has the potential to be. Ext JS, jQTouch and Raphaël are what have combined to come up with Sencha Touch. What it enables is a really comprehensive UI widget library, complete management of touch events and CSS transitions along with the deep data package.
 So what makes it different? HTML5 will make Sencha Touch apps have an available offline presence, as demonstrated in this Solitaire application. The platform can save game states locally, and enable you to work without interruption.
So what makes it different? HTML5 will make Sencha Touch apps have an available offline presence, as demonstrated in this Solitaire application. The platform can save game states locally, and enable you to work without interruption.
According to the Sencha Touch website, here’s what we need to know:
Sencha Touch is the world’s first app framework built specifically to leverage HTML5, CSS3, and Javascript for the highest level of power, flexibility, and optimization. We make specific use of HTML5 to deliver components like audio and video, as well as a localStorage proxy for saving data offline. We have made extensive use of CSS3 in our stylesheets to provide the most robust styling layer possible.
What’s more? Sencha Touch is tiny. It sits at a svelte 80Kb, with all options enabled. This is an amazing thing, considering that some offerings are sitting at over 8,000 lines of code just to run a video player.
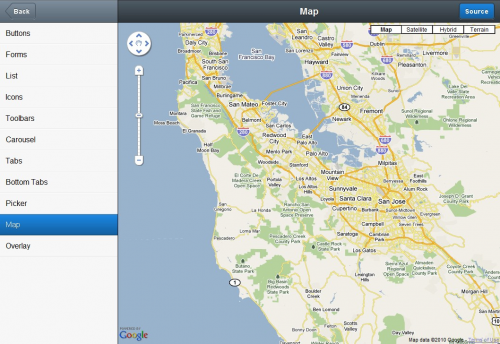
Want to go play with Sencha Touch? Of course you do. You’ll need a webkit-based browser (such as Chrome or Safari) at the very least. However, all of these are designed expressly for mobile devices, so fire up the iPad and take a look at the examples.
For now, Sencha Touch is licensed open source, under GPLv3 + FLOSS. The reason? Again, according to the site: “We’d like to give open source folks the benefit before we introduce a commercial trial license. And we’d like to take the opportunity to emphasize something that many people miss: that we have Free and Open Source exceptions as part of our GPLv3 license”.
So developers, go nuts. Play with this, and tell us what’s cool about it. You’re the ones with the lead in this game.
Get the TNW newsletter
Get the most important tech news in your inbox each week.