
Mozilla has updated Thimble, its online code editor. The app now has a sleeker interface, and allows you to drag-and-drop a zipped website into the interface so you can start picking through it straight away.
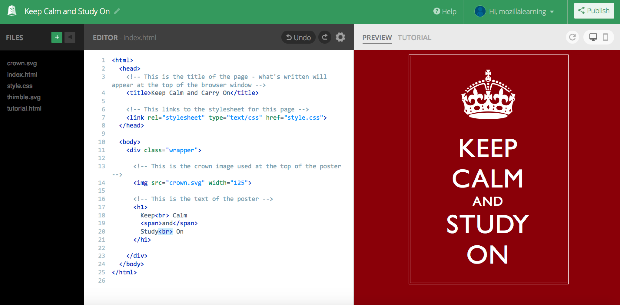
Like many IDEs, Thimble positions the code on the left side of the screen, and a preview on the right. It works with Web standards like HTML, CSS and JavaScript, and is positioned as an educational tool for the classroom.

In addition to a refreshed interface and drag-and-drop hacking, Thimble also has a slew of better tutorials for those just starting out. There is also a Web preview tool so users know just how their design will look on mobile.
Mozilla says the new Thimble is better at editing code, and will serve educators better in the classroom with the new features.
➤ Introducing the New Thimble, an Educational Code Editor for Teaching and Learning the Web [Mozilla]
Get the TNW newsletter
Get the most important tech news in your inbox each week.