Two days after releasing the stable version of Chrome 32, Google has announced the release of Chrome 33 beta for Windows, Mac, and Linux. New features include the addition of Custom Elements, speech synthesis support in the Web Speech API, and Web payments on Mac.
While Chrome 32 added a huge amount of new features, Chrome 33 so far appears to be focused on developers. First off, Custom Elements lets Web developers define new types of HTML elements to use in their Web applications, allowing them to:
- Define new HTML/DOM elements.
- Create elements that extend from other elements.
- Logically bundle together custom functionality into a single tag.
- Extend the API of existing DOM elements.
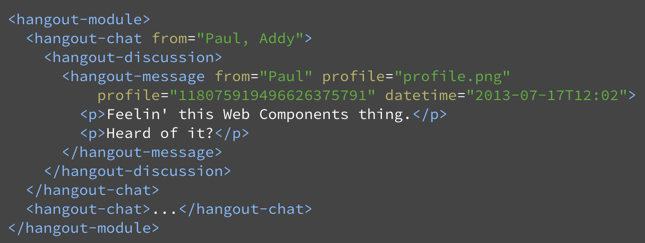
In short, developers can write much cleaner code when building apps. Here’s what the markup for a demo chat app written with Custom Elements looks like:
Next up, the Web Speech API, which was added in Chrome 25 to let developers add speech recognition to their Web pages, now includes speech synthesis. This makes it easier, for example, to synthesize recordings to play back in a different language.
Last but not least, the requestAutocomplete API for easy web payments is now available on Mac. It previously debuted on Windows and Chrome OS, but Google promised a Mac version would “be included in a future release.” Here it is.
Web developers will want to take note of the following API improvements as well:
- The Page Visibility API has been unprefixed.
- WebFont downloading has been optimized so that fonts (at the median) are available before Blink layout is done, meaning that the net latency impact of using a webfont is usually zero, accoring to Google.
- The Blink CSS Animations and Transitions implementations are now powered by the new Web Animations model. This change should not affect developers or sites.
- Chrome now supports the latest version of the Web Notification API. Google will be deprecating support for the legacy API down the road, but wouldn’t say exactly when.
Chrome 33 is set to launch in late February or early March. We’ll let you know when it’s available for everyone.
Top Image Credit: T. Al Nakib
Get the TNW newsletter
Get the most important tech news in your inbox each week.