Ash Read is the founder of Nudge, a Twitter community management and customer service tool. This article first appeared on Medium.
I’m not gonna lie to you.
Building a product is really, really hard work.
Especially when you can’t push the pixels and dive into the codebase yourself.
As a non-technical person, starting a software business can seem like an uphill battle. Here are the 6 things that helped me get from idea to launching a saas product as a non-technical founder.
1) Validate your idea
When I first came up with the concept of Nudge, I wanted to make sure that it was something that solved a pain point for other people, not just myself.
To begin with, I scrambled together my ideas into a Google Doc and sent a real short 1–2 line summary of the idea round to a few people I know and made a few cold calls, to see if it was an idea that other people would buy into.
“I’d use that, yeah.”
“That would definitely solve a problem I have, could you let me know when you launch?”
Other people liked the idea, “phew.” It felt good to know that.
Next, I called in a favour, and asked a friend to help me create a one page site that explained what Nudge would do — similar to the approach Joel Gascoigne used when he first launched Buffer.
I launched the one page site a couple of days after coming up with the idea. To promote it I wrote a couple of blog posts and shared the link on relevant community sites like Hacker News and Inbound.org for feedback.
Once I had received some more sign ups and interest in the product I decided to go ahead and get it built.
If you don’t know someone who can help out with creating a one page site there are plenty of solutions out there: you could use a WordPress theme or a service like Strikingly and Launch Rock.
Learning:
Without the ability to develop an MVP yourself, you need some validation that what you’re building is something that your target audience will use.
2) Learn to visually present ideas
“So what do you mean by ‘conversation tab’?”
As a non techie, you have to find ways to clearly present your ideas to the people you’re working with.
I found out quickly that words can be interpreted in different ways, and while a written brief is definitely essential, visuals are also key in supporting your vision.
I have a basic knowledge of Photoshop and sometimes use that to mock up design changes or simple layout ideas.
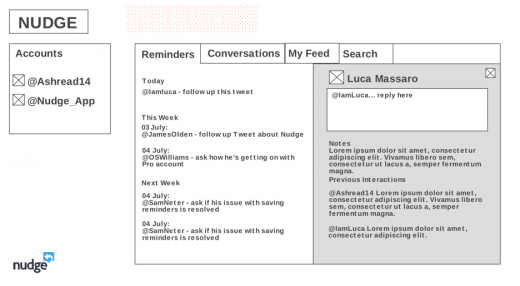
However, for basic wireframes, I use a tool called wireframe.cc. This allows me to quickly and easily map out my vision and create wireframes that people can navigate through and get a real feel for how the app should work.
Learning:
Translate your ideas into something visual. It’ll not only help everyone you’re working with but also help you to clearly see how your vision can become reality.
3) Master the art of giving good feedback
“The homepage icons are too big.”
“I want our customers to be able invite team members on this page.”
This was the type of feedback I used to send. It was very functional feedback. It said what I wanted, but it didn’t give a clear enough message on what exactly should be changed.
Good feedback should be very black and white.
A better, more constructive way to send over feedback on the above points would have been:
“The homepage icons are too big. Could you make them 25 percent smaller.”
And:
“There should be an email form allowing people to invite their team members to join Nudge on this page. This should go underneath the main heading, and the fields needed are: [field 1], [field 2]. Here’s a wireframe I put together.”
This makes the feedback much clearer and helps the technical team to understand exactly what I’d like.
Good feedback is essential for any project; especially if you want to keep within deadlines and stick to budgets. Poor feedback can lead to delays and what is a 30-minute fix, could take 3–4 hours if the feedback isn’t clear and multiple revisions are needed.
With clear, concise feedback things definitely move a lot smoother.
Learning:
Put yourself in the shoes of your design and development teams and think about what information they need to do what you’ve asked.
4) Become a planning maven
There’s an old saying, that “failing to plan is planning to fail” and this certainly rings true for web projects.
The first few weeks of building Nudge were pretty chaotic. We had a brief that I’d worked up which listed the functionality needed on the product and this guided us though the early development, but I certainly could have done more planning to help things move along with less hiccups.
“We need some more structure,” explained our developer. And I completely agreed.
We switched to working in sprints, and planned out every fine detail of each piece of functionality.
This switch meant I could always be planning ahead on the next sprint and our developers could focus on the task in hand.
With each sprint being throughly planned and reviewed by before commencing it meant that 90 percent of the questions were answered before the work started.
This was far more productive for both sides.
Learning:
Any development project can get complicated very quickly, even a few, seemingly small, features can make the process 10x more difficult without proper planning. Get as detailed as possible early on to avoid pitfalls.
5) Test like there’s no tomorrow
I don’t think any web build has ever worked perfectly at the first attempt — and I doubt one ever will either.
Testing is a hugely important stage of getting a new product to market. And when it comes to testing you’ll need to be on the ball to catch all the big, juicy bugs and small ones, too.
Testing is something you can do on your own. But for the best results, I’d recommend drafting in a few beta testers to help out.
Beta testers will be fresh to your product and will catch things you’ve missed for sure.
As soon as I felt ready to show Nudge to some beta testers, I reached out to the people who signed up on the one page site I mentioned earlier in this post and also submitted to BetaList to find some more early adopters who were keen to try new tools and provide feedback.
When it comes to reporting bugs — even as small as typo’s — it’s important to supply as many details as possible. When I’d encounter a bug I’d always make sure to report:
- The page I found it on
- What needed changing
- A screenshot
- Details on the browser I was using
- The journey I was on (e.g. sign up or upgrading to pro)
If a design or layout change was needed, I would also supply a mock up of how I felt it should look too.
Learning:
When you’re close to a project, you can easily miss some bugs and typo’s. Try to get your app in-front of a group of beta testers before you open up to the world.
6) Think ahead
Though customer service and analytics might seem a mile off when you first start a project, you should think ahead about what sort of tools you need to run your business. For example:
- How will you handle customer service?
- Will you need analytics software?
- How will you handle payments?
Often, these types of tools need to be implemented within the code of your website and the earlier you know what needs doing the better. Remember, “failing to plan is planning to fail.”
It’s not just third party tools you need to think about ahead of time. There are a number of other areas that you should think about before you come to the end of your development, including:
Hosting
Where will your app be hosted? You need a reliable host that can scale with your business. When it comes to deciding on a hosting company the top three things I look for are:
- Reliability: you want your site to be up
- Customer support: when there’s an issue with your hosting, you want to be assured they’ll respond quickly and deliver top notch support.
- User friendliness: some hosting sites are very technical. I like one that allows me to easily manage the tasks I need to, such as setting up new email addresses from our domain.
Blog
If you’re planning on setting up a blog on your domain it’s best to get this sorted before you’re ready to launch. Decide on which platform you’ll set up the blog (e.g. WordPress or Ghost); what domain it will be on and make sure everything is working before you launch.
CMS
As a non-technical person, you want to be able to update small things on your website like typos and images. Make sure you think about how you’ll handle these content updates before it’s too late.
Admin
You’ll need an admin tool to help your customers with their issues and customer service tickets. Even the smallest issue like updating an email address or working out why they experienced a certain bug can be hard without access to the essential details.
Learning
Carefully consider everything you need alongside your product when it comes around to launch and get everything planned in way before it’s needed.
If, like me, you’re not technical and you’re embarking on a development project I hope these points useful.
Read Next: Why leaving your comfort zone can be so rewarding
Get the TNW newsletter
Get the most important tech news in your inbox each week.