
Typography is fast becoming one of the most important aspects of Web design, and it’s a good thing: we’ve all seen enough 12px-sized Times New Roman and Georgia to last a lifetime.
This shift is important for the future of design, but it also comes with a learning curve. That’s why it would be nice if more Web design tools took typography into consideration.
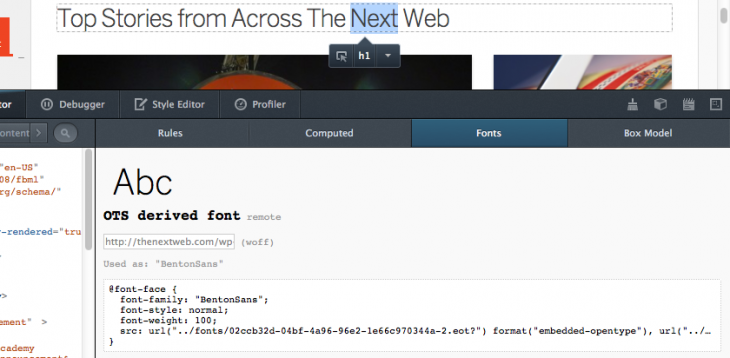
Now, Mozilla is stepping up to the plate. The organization is adding a new typography-centric tool called the “Font Inspector” to Firefox’s DevTools, available now in the browser’s Nightly Build (pre-beta). Here’s how it looks:

The tool itself isn’t complicated; it simply displays the font with editable “Abc” placeholder text, names the typeface and shows the @font-face CSS. This will be seen as redundant to some — you can already view the CSS via the inspector to find typefaces in use. Here’s a counterpoint: since typography is inherently visual, it’s useful to see it displayed as such.
The most useful aspect of the tool, however, is the “See all the fonts used in this page” button, which lets designers understand exactly what Web fonts and font-based icons are in use and see them in one place. In short, the Font Inspector is for learning how typography is being utilized on any given site.
If you’re concerned that Mozilla’s DevTools risk over-crowding with this new feature, it’s worth noting that Mozilla appears to be considering whether it should include features like this as add-ons to augment its existing tools. If you’re a fan of adding this as a default tool, or hate it with a fiery passion, feel free to head here to voice your opinion.
For more typography-related stories, check out TNW’s Design & Dev channel.
Get the TNW newsletter
Get the most important tech news in your inbox each week.