Like everyone else who watched Apple’s WWDC yesterday, I wouldn’t mind getting my hands on one of those brand new MacBook Pros with a Retina Display. Of course, since it’s starting at $2,200, I’ll have to wait to make that jump, and I’m going to take a leap of faith and guess I’m not alone in that. While we wait, it’s worth looking at what makes this new release so special.
The new MacBook Pro model sports high-end specs and is almost as thin as a MacBook Air, but most importantly, it has its own “Retina Display.” Yes, that term is imperfect, but what matters most is that, with this release, super high resolution displays have arrived on laptops.
Now, it’s only a matter of time before competitors start trying to offer the same benefits of a high resolution screen (easier reading, stunning videos and games, etc), and this means that every software developer on the planet will soon have to start preparing for sharper graphics in order to keep up. Apple has effectively ushered in a new era of high resolution displays.
Native apps, however, aren’t really going to struggle much with this. The Web? That’s an entirely different story.

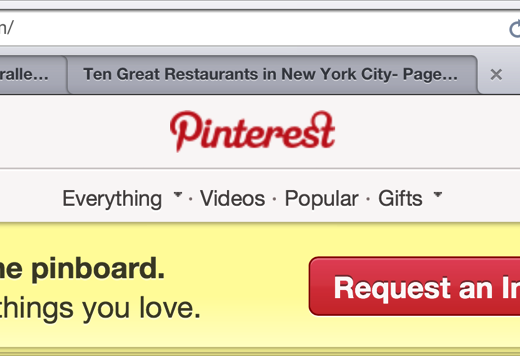
Plagued with bandwidth constraints and corner-cutting solutions, the Internet is about to get a whole lot uglier for anyone using the new MacBook Pro, because, just like the latest iPad, every single pixel that normally hides behind your sub-par display will soon be standing right in front of you stark naked.
The Web, as most of our readers will know, is still highly image-based and will stay that way until some magical vector camera hits the market. Surely, we’ve come a long way from entirely image slice-based HTML <table> layouts, but we still live in a world where graphics that could be well suited as scalable vectors wont cross over any time soon.

In short, buttons, logos and anything affected by Photoshop’s “Save for the Web” settings, will look blurry or pixelated — even to untrained eyes. Apple knows that isn’t enough of a problem to discourage anyone from actually buying a high resolution display, but the Web definitely needs to prepare.
Here’s what will have to change:
- Bandwidth: Higher quality photos, graphics and videos will put more pressure on ISPs to raise bandwidth limits and increase speeds.
- Vectors: Scalable graphics work just like text, and are already needed for true design flexibility among different types of devices. Now it will be even more important for sites that want to support varied screen resolutions. You can learn more about using SVG in Web design here.
- Renovations: Web designers will have to go back and re-save their assets to be retina-friendly, if they haven’t already for the iPad. Soon we can completely kiss 72 dpi goodby.
- Typography: Web type will need to continue evolving as text presentation becomes more important. This also means larger websites. Hopefully this means the emergence of a new standards to keep type foundries happy.
Good thing is, we’re on the cusp of a more beautiful Web in many ways, and bumping up the resolution of the entire Internet makes perfect sense. Displays were always going to improve, and now that Apple has nudged the industry forward, it wont be long before every laptop, tablet and phone gets a spec bump. No matter what, Web designers, developers and ISPs must keep these changes in mind to avoid unfortunate surprises in the future.
As designers, developers, users and members of the Web community, what do you think of this coming shift? Feel free to leave your thoughts in the comments below!
Related: Apple’s image_replacer.js, 2X images, progressive JPGs, CSS background images, responsive images
Get the TNW newsletter
Get the most important tech news in your inbox each week.