
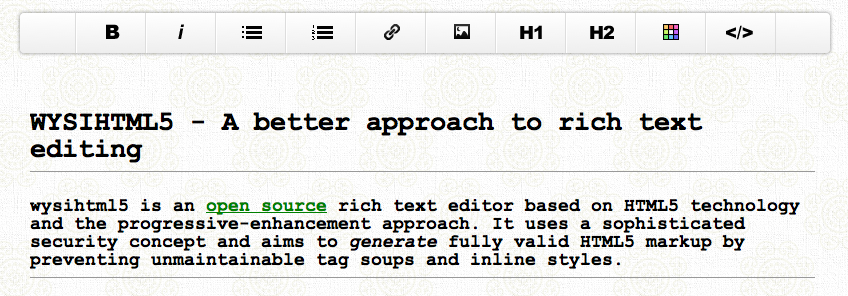
WYSIHTML5, cleverly named after the well known acronym for what you see is what you get (WYSIWYG), is an open source rich text editor based on HTML5 and the progressive-enhancement approach. Functionally, at first look, this editor behaves just as a standard WYSIWYG would, but WYSIHTML5 packs a distinct set of sophisticated features that let it generate fully valid HTML5 markup.
For Web designers and developers, integrating the editor into your site is actually surprisingly easy. As you can see in these step by step instructions, all you have to do is insert a few scripts, paste in the code to create a textarea and toolbar, initialize the editor and then style it with CSS.
All the features, according to the creator:
- It’s fast and lightweight (smaller than TinyMCE, Aloha, …)
- Auto-linking of urls as-you-type
- Generates valid and semantic HTML5 markup (even when the content is pasted from MS Word)
- Uses class names instead of inline styles
- Unifies line break handling across browsers
- Uses sandboxed iframes in order to prevent identity theft through XSS
- Speech-input for Chrome
- No jQuery required

So far, the rich text editing interface is supported in IE8+, FF 3.5+, Safari 4+, Safari on iOS 5+, Opera 11+ and Chrome, with graceful degradation for other browsers. According to the Github page, Basecamp and XING have already started using WYSIHTML5 and you can see a demo of it here and here.
If you’re looking for an HTML5 WYSIWYG editor, this may be your best choice:
Get the TNW newsletter
Get the most important tech news in your inbox each week.





