Following the release of Firefox 30 just two days ago, Mozilla today updated its Firefox Beta channel to version 31 for Windows, Mac, Linux, and Android. The company tells TNW that the release is heavily focused on developer tools for both desktop and mobile, though the changelogs do show that other features and changes have made their way in as well.
All the improvements are focused on helping developers build Web content, apps, and add-ons more easily than before. That includes a canvas debugger and an add-on debugger.
The former (shown above) allows developers to inspect 2D and 3D graphics by recording and scrolling through their code frame by frame. The latter (shown below) can be turned on by hitting “Enable chrome and addon debugging” under the Developer Tools’ “Advanced Settings” section, adding a “Debug” button to any restart-less add-ons.
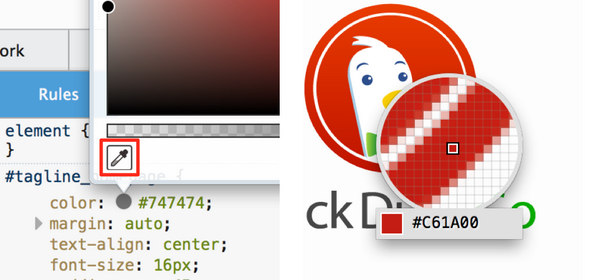
Web designers meanwhile will be happy to learn the release includes an eyedropper, an editable box model, and Code Editor improvements. The first (go to the settings panel and check “Available Toolbox Buttons” => “Grab a color from the page”) lets you grabs the color from any pixel on the page, making it easier to copy colors or manipulate them based on their color value:
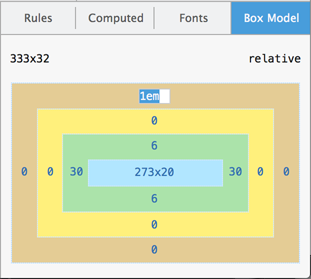
The second allows you to directly edit dimensions in the Box Model panel from the Inspector. You can enter any valid CSS value and use the Up/Down keys to increment or decrement the value by 1 (hold up Alt for differences of 0.1 and Shift for differences of 10).
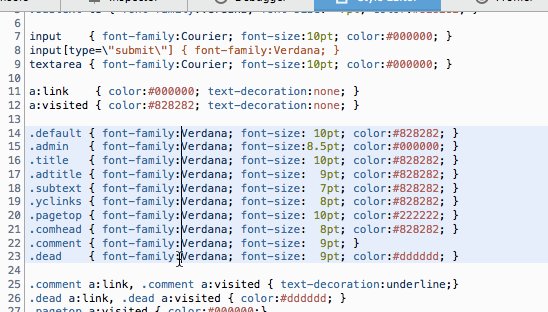
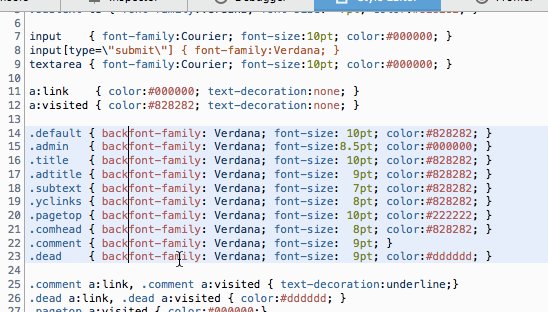
Lastly, the Style Editor and Scratchpad have gained new features as part of the upgrade to the Codemirror 4 editor, including Sublime Text key-bindings, Rectangle selection, Undo selection and Multiple selection.
Also worth noting is the improvements to the console experience:
- Console stack traces: console.error, console.exception, and console.assert logs in the console now include the full stack from where the call was made.
- Copy as cURL: replay any network request in the Network Monitor from the comfort of your own terminal. Right-click a request and select the copy as cURL menu item to copy a cURL command to the clipboard, including arguments for headers and data.
- Styled console logs: on parity with other browser developer tools, you can now add style to console logging with the %c directive.
With the developer highlights covered, let’s look at what’s new for the desktop and Android versions.
Desktop
It looks like Mozilla is finally adding a search box to the new tab page – it’s not clear why it took this long, but we doubt it’s a coincidence that Google added one to Chrome a few versions back. On the flip side, Firefox will now handle both .ogg and .pdf files on Windows, if no application is set to open them by default.
Here are the full Firefox beta release notes:
- New: Add the search field to the new tab page.
- New: Integration of generational garbage collection.
- New: OdinMonkey: Use backtracking allocator for asm.js style code.
- New: mozilla::pkix as default certificate verifier.
- New: audio/video .ogg and .pdf files handled by Firefox if no application specified (Windows only).
- New: Partial implementation of the OpenType MATH table (section 6.3.6) see documentation about mathematical fonts and the MathML Torture Test for details.
- Changed: Removal of the CAPS infrastructure for specifying site-specific permissions (via capability.policy.* preferences). Most notably, attempts to use this functionality to grant access to the clipboard will no longer work. The sole exception is the checkloaduri permission, which may still be used as before to allow sites to load file:// URIs.
- HTML5: WebVTT implemented and enabled (learn more).
- HTML5: CSS3 variables implemented.
- Developer: navigator.sendBeacon enabled by default.
- Developer: New Array built-in: Array.prototype.fill() (learn more).
- Developer: New Object built-in: Object.setPrototypeOf() (learn more).
- Developer: CSP 1.1 nonce-source and hash-source enabled by default.
- Developer: Dialogs spawned from the onbeforeunload event no longer block access to the rest of the browser.
- Developer: Developer Tools: Eyedropper tool added to the color picker (learn more).
- Developer: Developer Tools: Editable Box Model (learn more).
- Developer: Developer Tools: Code Editor improvements (learn more).
- Developer: Developer Tools: Console stack traces (learn more).
- Developer: Developer Tools: Copy as cURL (learn more).
- Developer: Developer Tools: Styled console logs (learn more).
- Developer: Developer Tools: Add-on Debugger (learn more).
- Developer: Developer Tools: Canvas Debugger (learn more).
- Fixed: Search for partially selected link text from context menu (985824).
Again, lots of changes for developers to take note.
Android
The Android release has two major additions worth expanding on. The first is new Firefox Hub APIs, which allow add-on developers to add their own content to the Firefox for Android homepage. Mozilla encourages those interested to check out the documentation on MDN and the example add-ons.
Last but certainly not least, Mozilla has made performance improvements to what it calls a “native experience” for Web apps on Firefox for Android. Firefox OS app developers can now target millions of Firefox for Android users without changing a line of code. This is done via APK Factory, which not only gives Web apps native installation, updates, and management, but it also ensures they use a modern up-to-date runtime, reducing performance degradation and compatibility issues.
More details are available on Mozilla Hacks, but the crux of it is outlined in this video:
Firefox beta for Android has the following release notes:
- New: Pull-to-refresh on synced tabs page.
- New: Ability to re-order existing panels in about:home.
- New: Integration of generational garbage collection.
- New: OdinMonkey: Use backtracking allocator for asm.js style code.
- New: mozilla::pkix as default certificate verifier.
- New: Partial implementation of the OpenType MATH table (section 6.3.6) see documentation about mathematical fonts and the MathML Torture Test for details.
- New: Locales added: Assamese [as], Bengali [bn-IN], Gujarati [gu-IN], Hindi [hi-IN], Kannada [kn], Maithili [mai], Malayalam [ml], Marathi [mr], Oriya [or], Panjabi [pa-IN], Tamil [ta], Telugu [te].
- Changed: Removal of the CAPS infrastructure for specifying site-specific permissions (via capability.policy.* preferences). Most notably, attempts to use this functionality to grant access to the clipboard will no longer work. The sole exception is the checkloaduri permission, which may still be used as before to allow sites to load file:// URIs.
- Changed: Firefox Hub APIs (learn more, examples).
- HTML5: WebVTT implemented and enabled (learn more).
- HTML5: CSS3 variables implemented.
- Developer: navigator.sendBeacon enabled by default.
- Developer: New Array built-in: Array.prototype.fill() (learn more).
- Developer: New Object built-in: Object.setPrototypeOf() (learn more).
- Developer: CSP 1.1 nonce-source and hash-source enabled by default.
Mozilla is planning to release Firefox 31 in late July.
Top Image Credit: T. Al Nakib
Get the TNW newsletter
Get the most important tech news in your inbox each week.