
Back in 2010, Twitter announced that it would be launching a feature called Annotations that would let developers add more information to a tweet without affecting the character count. In the shuffle of Twitter refactoring its future as a media company, it never materialized.
Now, the 7-week-old App.net has announced its own annotations API feature, and developers are starting to play with it.
The importance of annotations is that they allow developers to attach a variety of information that can contain all kinds of things that stay with the post no matter where it may be viewed or ported in the future. These can be links to media such as pictures or video, attached profiles of users mentioned in your post, or even watermarks. This is important to an extensible system like App.net, which is starting out looking sort of Twitter-like but will likely evolve immensely from there.
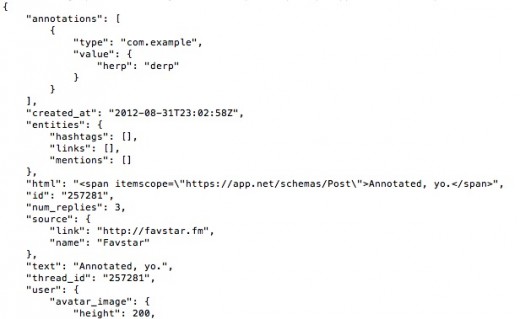
Mark Thurman of App.net published the annotations spec and gives a good illustration:
Let’s say I’m at a restaurant eating a great dinner, but instead of just telling my followers about this restaurant I want them to be able to see a map of where it is. My Post could include geographic information about the address for the restaurant and then clients that support this geographic annotation could show the restaurant on a map (in addition to showing my post). If the restaurant is on OpenTable, I could include an annotation indicating that and my followers could see the menu and make a reservation in their own App.net client. Annotations are what power complex posts with maps, pictures, videos, etc.
Developer Tim Haines, of Favstar, was kind enough to give me a peek at a test annotation he had ginned up while playing with the feature. Pinning the annotation to the post doesn’t eat up any of the 256 characters available to App.net users for each post.
Twitter issued a beta test of its annotations, but never released them to developers.
As to why Twitter never implemented its own annotation system, it’s likely that the idea of extensible tweets were spun into what we now know as Twitter Cards, which are extended tweets with information like App Store listings or YouTube videos in them. These Cards are important to Twitter’s future of advertising and are, currently, only available to certain types of data and to certain partners. Unlike annotations, Cards are meant purely for displaying information “inside” tweets. An annotation system can provide extensive invisible information for other apps to read and react to, which would have made tweets much more powerful.
App.net’s annotations, on the other hand, are available to all developers now, and they’ve already started to explore the possibilities of adding contextual data to core posts on the service. This is a very exciting feature; It should be interesting to see what comes out of it.
If you’re a developer and you’d like to check out Annotations for App.net, the repo is here on Github.
Get the TNW newsletter
Get the most important tech news in your inbox each week.