
Color, one of the seven elements of art, is one of the most important aspects of any design. And since color has such a massive impact on your viewers, it’s important to know your theory. Warm colors give off a fiery message, while cool colors have a calming affect. Analogous color schemes, often found in nature, are pleasing to the eye, while complementary color schemes have a more energetic feel.
No matter what color palette you decide on, it should reflect your intentions, and capture the perfect feeling you’re going for. Because of this, it’s often that designers need a little more help and inspiration than you’d typically find in a run-of-the-mill color picker.
Here’s a list of 5 awesome Web apps to help you find the perfect color palette for your next design:
0 to 255
 0 to 255 is a simple tool that helps web designers find variations of any color. You can pick one of the randomly generated colors, or input your own, and then you’ll find yourself with an array of choices in all tints and shades.
0 to 255 is a simple tool that helps web designers find variations of any color. You can pick one of the randomly generated colors, or input your own, and then you’ll find yourself with an array of choices in all tints and shades.
➤ 0 to 255
Colorhexa
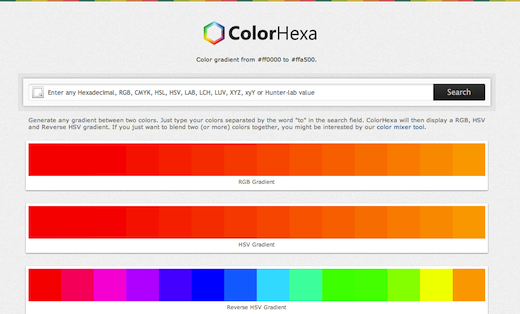
 Colorhexa is like a color encyclopedia with CSS gradients, color blends and schemes. We’ve covered it before on TNW, but it definitely deserves more attention. Colorhexa is one of the most comprehensive color apps I have ever seen.
Colorhexa is like a color encyclopedia with CSS gradients, color blends and schemes. We’ve covered it before on TNW, but it definitely deserves more attention. Colorhexa is one of the most comprehensive color apps I have ever seen.
Colllor
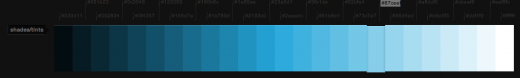
 Colllor is a sleek site that lets you turn one color into an array of alternative ones (it’s similar to 0 to 255). If you know you want to use blue, but aren’t sure which blue…this Web app shows you all the possibilities you need to see. I also find it almost encourages a monochromatic color scheme (in a good way), which isn’t too common in Web design.
Colllor is a sleek site that lets you turn one color into an array of alternative ones (it’s similar to 0 to 255). If you know you want to use blue, but aren’t sure which blue…this Web app shows you all the possibilities you need to see. I also find it almost encourages a monochromatic color scheme (in a good way), which isn’t too common in Web design.
➤ Colllor
Kuler
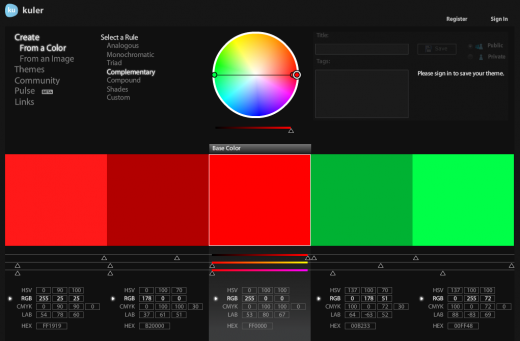
 Adobe’s Kuler has long been one of the best ways to experiment with different color schemes and learn about color theory in the process. It’s a solid, free Web app that’s worth a look.
Adobe’s Kuler has long been one of the best ways to experiment with different color schemes and learn about color theory in the process. It’s a solid, free Web app that’s worth a look.
I’m always surprised by how in-depth the app goes every time I load it up again. It’s perfect for beginners, but if you’re an experienced designer, it can still be great to play with — especially since Kuler grabs color palettes from photos, yielding unexpected and interesting results.
➤ Kuler
Color Scheme Designer
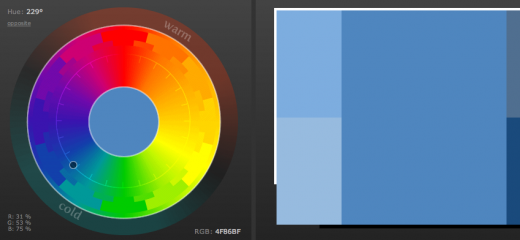
 Color Scheme Designer isn’t as full-featured as Kuler, but is a quick and easy way to find potential color palettes. After you select your hue, play around with the saturation and brightness of your over-all scheme. Then grab the color codes and continue on your way.
Color Scheme Designer isn’t as full-featured as Kuler, but is a quick and easy way to find potential color palettes. After you select your hue, play around with the saturation and brightness of your over-all scheme. Then grab the color codes and continue on your way.
Do you have any resources to share? Let us know your favorites and we’ll add the best ones to this post!
Get the TNW newsletter
Get the most important tech news in your inbox each week.





