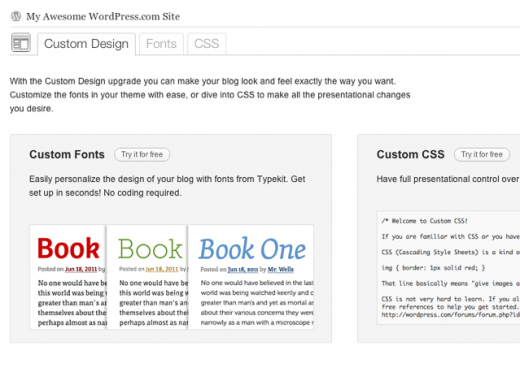
Today, WordPress’ Lance Willett announced Custom Design, a new tool that combines easy to use, code-free font selection from Typekit with a brilliant CSS editing interface.
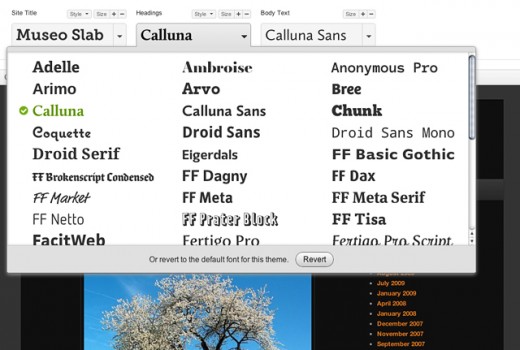
WordPress worked with Typekit to create the easy-to-use Font Editor provides a visual preview of your blog with over 50 premium Typekit fonts from font makers like Mark Simonson and the League of Moveable Type. The editor, which required no coding, allows you to easily modify the size and style of your fonts. Existing Typekit users are grandfathered in, meaning their fonts will continue to display as they do now but with limited editing and functionality. Users will still have to upgrade to Custom Design for full functionality.


WordPress’ existing CSS Stylesheet Editor is now better looking than ever after merging into the Custom Design upgrade. Along with the CSS Editor update, WordPress is launching the WordPress.com CSS forum officially supported by the “WP.com Happiness team” for additional customer support.

To find the new features go to: Appearance >Custom Design in your WordPress dashboard. While Custom Design costs $30 a year, both features include a free preview so you can try them out first.
Get the TNW newsletter
Get the most important tech news in your inbox each week.