
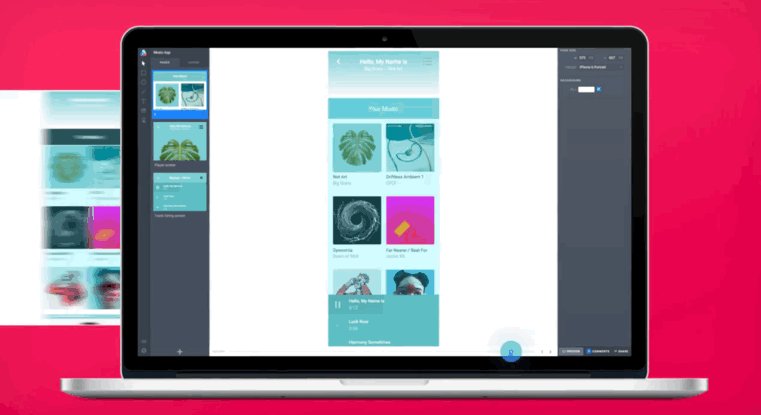
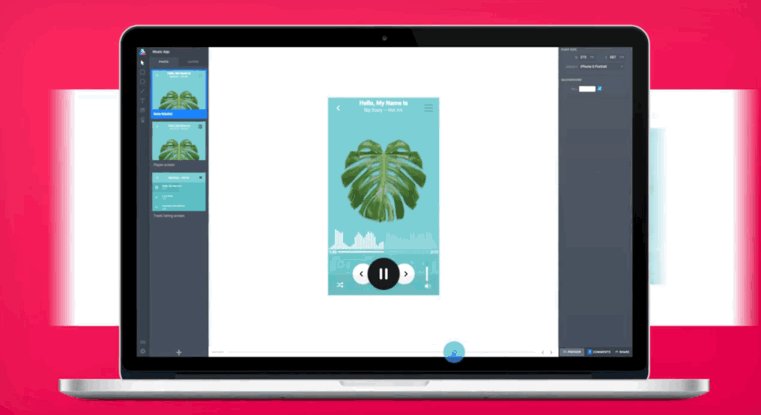
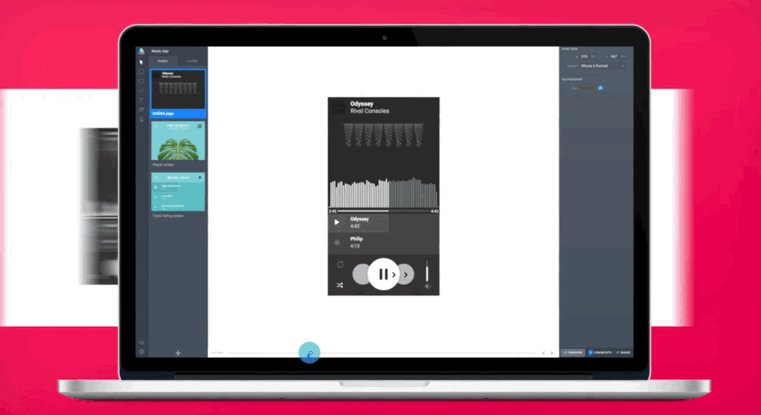
Earlier this year we wrote about Atomic, a startup that’s building a browser-based tool for designing high quality, interactive prototypes of apps and websites.
The company’s public beta, which launches today, aims to get more designers onboard to understand how they use the tool and begin testing it in the open to get feedback.
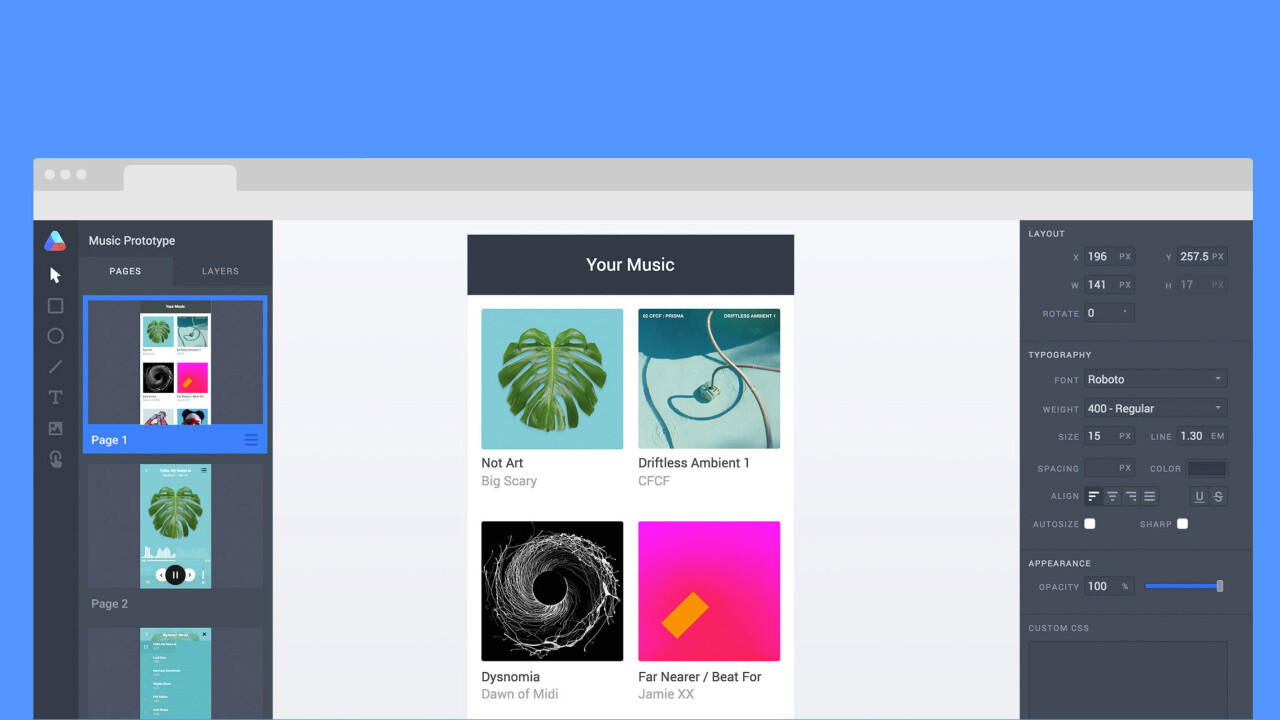
Atomic includes a number of interesting features, such as a real-time history slider for undoing changes, version control that creates ‘forks’ of work to preserve changes without the need for multiple files, and in-tool sharing for getting feedback on designs.
Since February the team has been working to add collaboration tools, which allow multiple designers to work inside the same document simultaneously.
Atomic allows them to work inside the same file, locking only the art board they’re directly working on.
I talked with two of Atomic’s co-founders, Grant Robinson and Darryl Gray, who told me that while the company has a handful of competitors like Framer and Origami, each of them has only really built “one piece of the puzzle” and which don’t make it easy for the majority of designers to test interaction and motion.
Framer, for example, allows designers to build interactive prototypes but requires them to know how to code in order to wire it all together.
Robinson and Gray told me that “it’s a pain to work together as designers” so built Atomic as a single place where teams can design, test and share prototypes without needing to open a separate tool or know how to code.
Atomic also aims to encourage those outside design teams, like managers or developers, to collaborate by giving feedback and allowing them to experience what the final product should look like.
One impressive demo of Atomic replicates Slack’s onboarding flow. If you load it on an iPhone you can tap on elements and interact with the app just like what you see in Slack’s real app.
That’s what’s most compelling about Atomic: it gives designers the power to communicate how their creations should look and feel as a final product without the need to spend hours wiring everything up or coding the animations and buttons on their own.
The product has been in private beta since 2014 and amassed 9,000 testers in that time, including some from prominent companies like Salesforce, Google and Uber.
Atomic is free to use right now with pricing expected to be announced in the coming months, however Gray and Robinson noted that there will ‘always’ be a free tier in some form.
➤ Atomic
In the interests of full disclosure, my girlfriend is employed by Atomic. However, she had no involvement in this piece or my communications with the team.
Read Next: Meet Atomic, the missing tool for interface design that’s entirely in the browser
Get the TNW newsletter
Get the most important tech news in your inbox each week.