
Given the fast pace of anything remotely related to the Internet, it’s no surprise that Web designers are constantly creating something new. Sometimes the results are absolutely hilarious, while others are innovative and highly useful. Today, we’re going to focus on the latter, with an assortment of new tools and resources discovered by our readers.
Of course this isn’t a definitive list and there’s room for more. If we left out a resource or tool that deserved a mention, definitely share it with us in the comments below!
Scroll Kit
 While I’ve never been a fan of site builders, there’s something refreshing about the way Scroll Kit operates. The possibilities vary based on the user’s taste, but all in all, the grid and text-dominant editor is quite useful. You might also want to check out Breezi and Spinto.
While I’ve never been a fan of site builders, there’s something refreshing about the way Scroll Kit operates. The possibilities vary based on the user’s taste, but all in all, the grid and text-dominant editor is quite useful. You might also want to check out Breezi and Spinto.
.
Skeleton
Skeleton is a small collection of CSS & JS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone. Skeleton is built on three core principles: Responsive Grid Down To Mobile, Fast to Start and Style Agnostic.
➤ Skeleton
.
Responsive Design Test Bookmarklet
This bookmarklet is a simple tool that allows you to instantly check the responsiveness of any site you’re on. Simply click it and you’re brought to a new page that shows you the site in various sizes. For more on responsive design, you might also want to check out Resize My Browser.
➤ Responsive Design Test Bookmarklet
.
Box of Bundles
 Box of Bundles is exactly that: A monthly, totally free and collaborative bundle of freebies, created by amazing designers all around the globe. Think UI templates, login forms, share buttons and much more.
Box of Bundles is exactly that: A monthly, totally free and collaborative bundle of freebies, created by amazing designers all around the globe. Think UI templates, login forms, share buttons and much more.
.
Invision
Invision is a UI prototyping tool for creating interactive prototypes and high-fidelity wireframes. If you’re looking for a tool that sits right in your browser, this is one to check out.
➤ Invision
.
Layercake
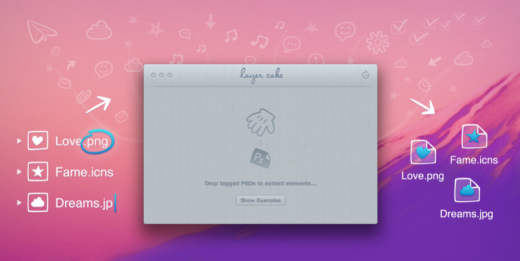
 Layercake, from the creators of Espresso, just recently launched as a tool for expediting the process of making your PSD ready for the Web. You can learn more from our full review of the app.
Layercake, from the creators of Espresso, just recently launched as a tool for expediting the process of making your PSD ready for the Web. You can learn more from our full review of the app.
.
Temboo
Temboo brings over 60 APIs into one place. “We’re the universal API for the cloud. Our SDK integrates directly into your dev environment just like any other library, except ours is way more powerful, like a gorilla!”
➤ Temboo
.
Parse
Parse adds a powerful and scalable backend in minutes for your mobile app. The free plan is surprisingly generous, but it certainly isn’t for everyone.
➤ Parse
.
Air Display
 Cheekily described, “Ever wish you had an extra monitor for your Mac or PC? There’s an app for that!” The app connects tons of devices together, turning your iPhone, iPad, Android device or extra computer into a second display.
Cheekily described, “Ever wish you had an extra monitor for your Mac or PC? There’s an app for that!” The app connects tons of devices together, turning your iPhone, iPad, Android device or extra computer into a second display.
.
Typekit Lists
This one wasn’t tipped, but is worth a second look. Typekit’s Lists are a valuable tool for growing your understanding of typography; online and offline. There are plenty of other collections to enjoy, including condensed headline fonts, fat faces and long form. Read more in our review of TypeKit Lists.
.
While you’re at it, you might also want to check out Edding 850: A free modular font, 5 awesome free query plugins and TNW’s look at animated typography.
Once again, if we missed a favorite new tool, resource or goodie of yours, feel free to share it in the comments below!
Thanks to @bloginNYC,
@freshchris,
@NathanGilmore,
@andrewmillernyc,
@whitespaceDA,
@dN0t,
@seamushenry,
@JeffBajayo ,
@DrGrifff and
@Sunny_Nagra, for tipping!
Get the TNW newsletter
Get the most important tech news in your inbox each week.




